
Ein digitales Dach für gleich zwei Häuser
Webdesign und Usability schaffen eine digitale Heimat und sorgen für Orientierung und Vernetzung
Informationsarchitektur, Webtechnologie und Online-Barrierefreiheit für das Jüdische Museum Frankfurt am Main. Mit einem Farbleitsystem und vielfältigen Modulen schafft die neue Website Orientierung und Klarheit für Nutzer:innen und Redakteur:innen gleichermaßen.
Umbau – analog und digital
Während vor Ort in Frankfurt am Umbau des Jüdischen Museums gearbeitet wurde, standen auch im digitalen Zuhause des Museums Renovierungsarbeiten an. Ein Relaunch der über zehn Jahre alten Website war geplant, um die Neueröffnung der Häuser auf allen Kanälen abzurunden. Also packten auch wir in Hamburg und Köln unser Handwerkszeug aus, für ein neues digitales Dach, das die Umsetzung einer neuen CI sowie Gestaltung, Webdesign, UX und Programmierung erforderte.

Ein Museum, zwei Häuser
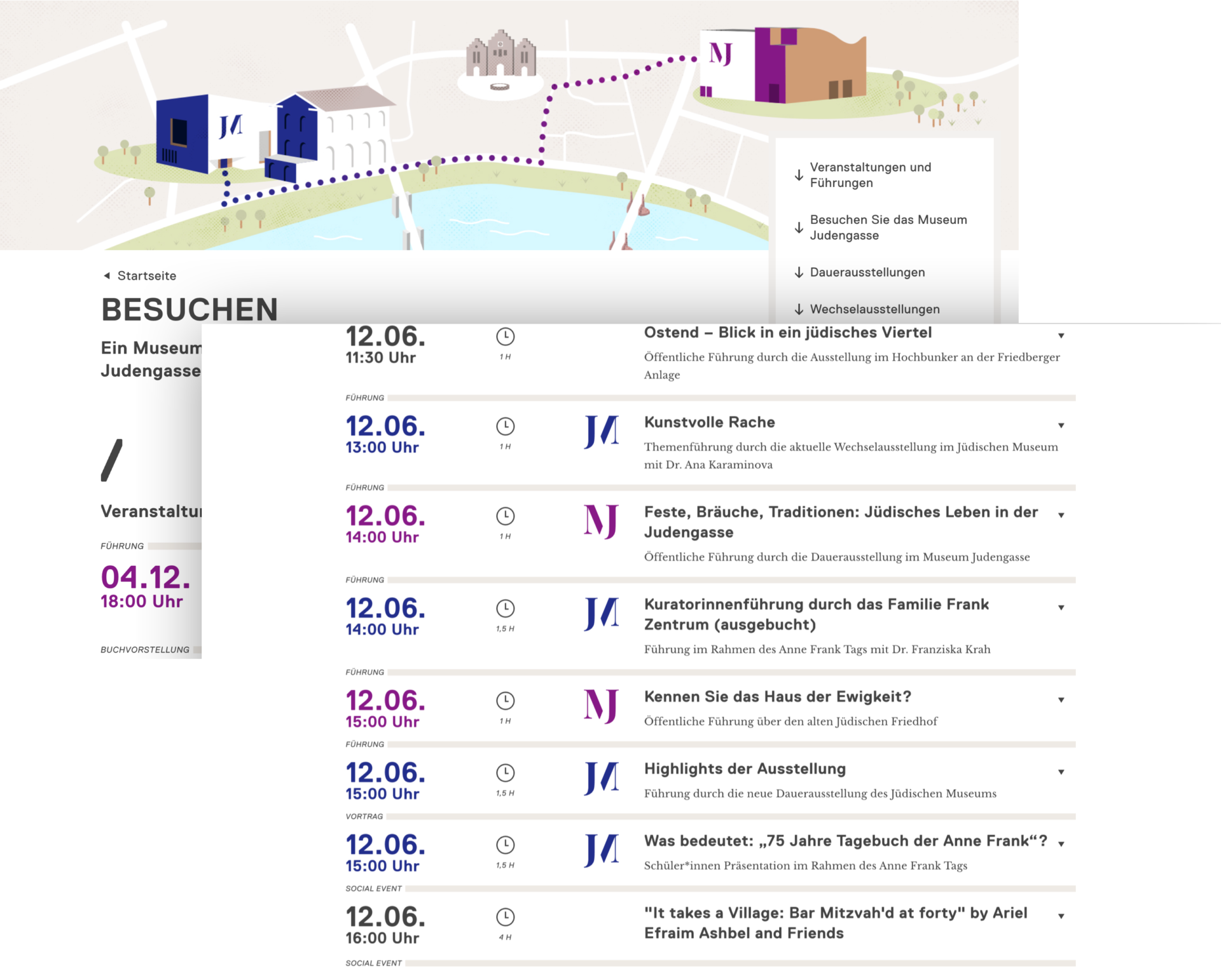
Das Jüdische Museum Frankfurt besteht eigentlich aus zwei Häusern – Rothschildpalais und Museum Judengasse. Zwischen beiden Häusern liegen keine zwei Kilometer, online rücken sie auf einer Website noch enger zusammen. Das führte bisher oftmals zu Verwirrung. Deshalb lautete eine der Kernbotschaften des Briefings, diese Besonderheit mithilfe einer guten UX zu bewältigen, sodass Nutzer:innen schnellstmöglich ans Ziel gelangen.

Der Mensch im Mittelpunkt
Wie bringt man die beiden Häuser Jüdisches Museum und Museum Judengasse unter ein digitales Dach? Wie wird man der Vielzahl an Events, Ausstellungen und Bildungsmaterialien gerecht? Und kann man eine Infrastruktur zur besseren Vernetzung der Social-Media-Kanäle etablieren? Indem man den Menschen in den Mittelpunkt stellt – im Museum und auf der Website. So entwickelten wir die User Experience aus der Persona heraus und validierten unser neues Konzept im externen UX-Testing.

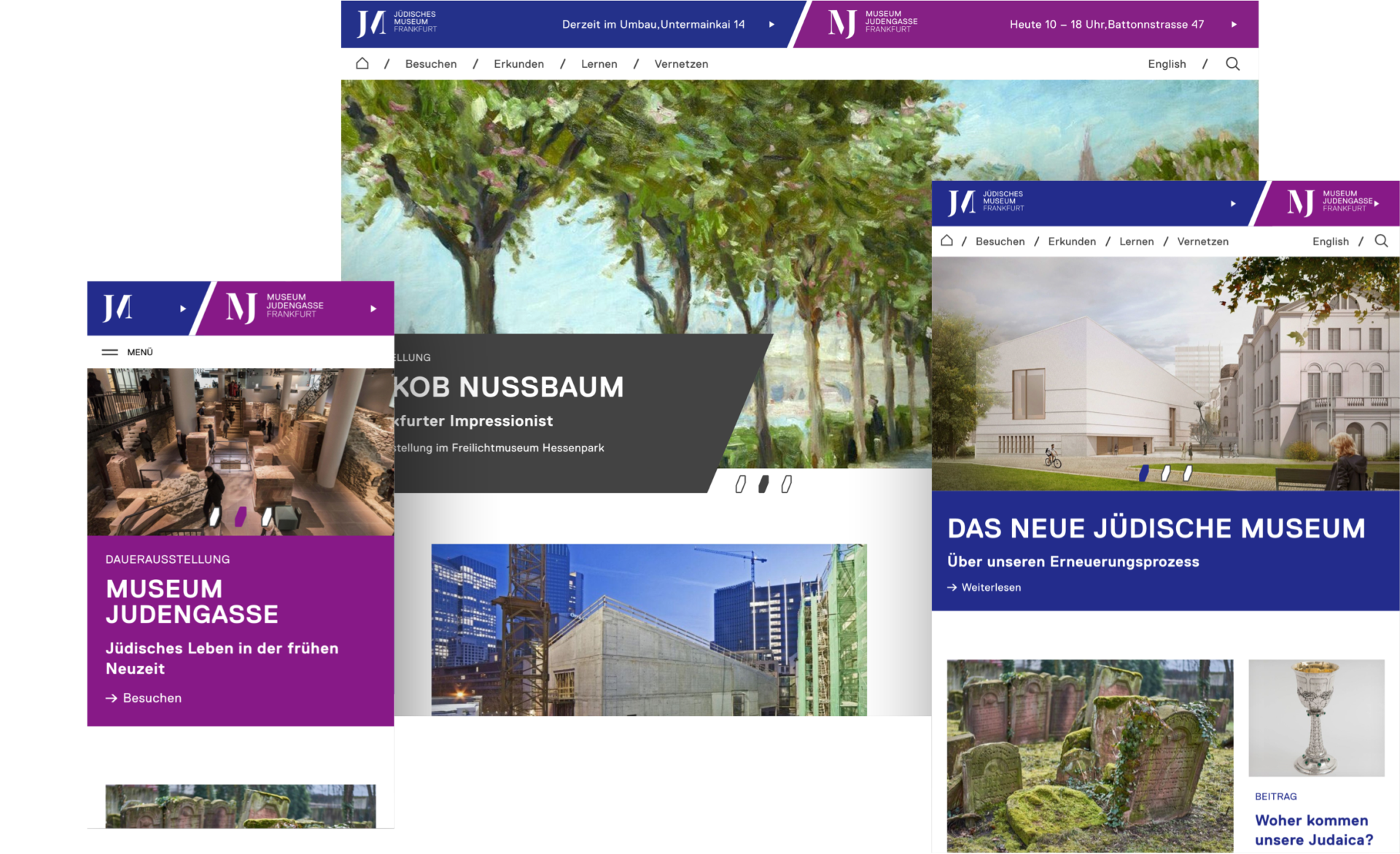
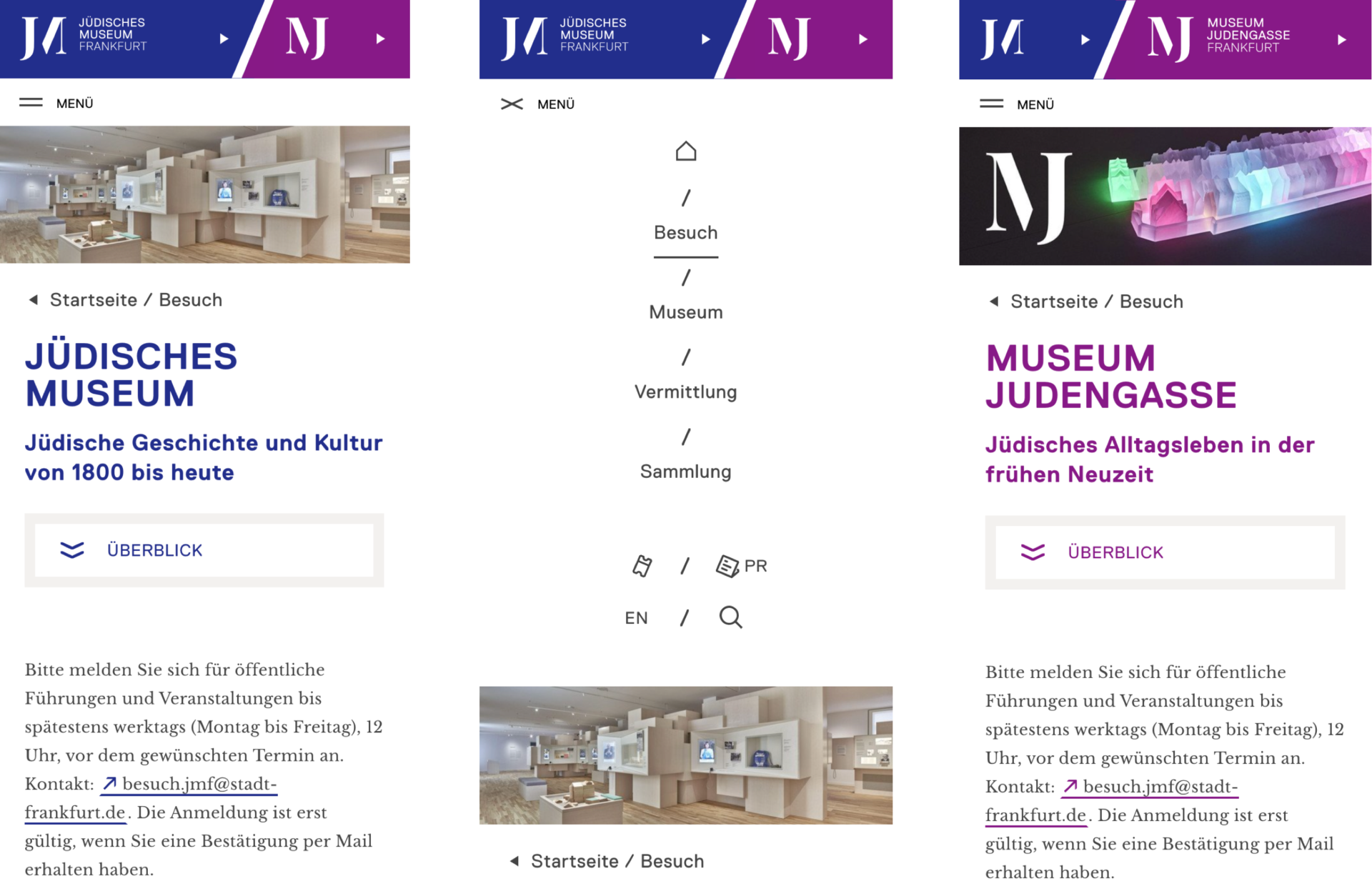
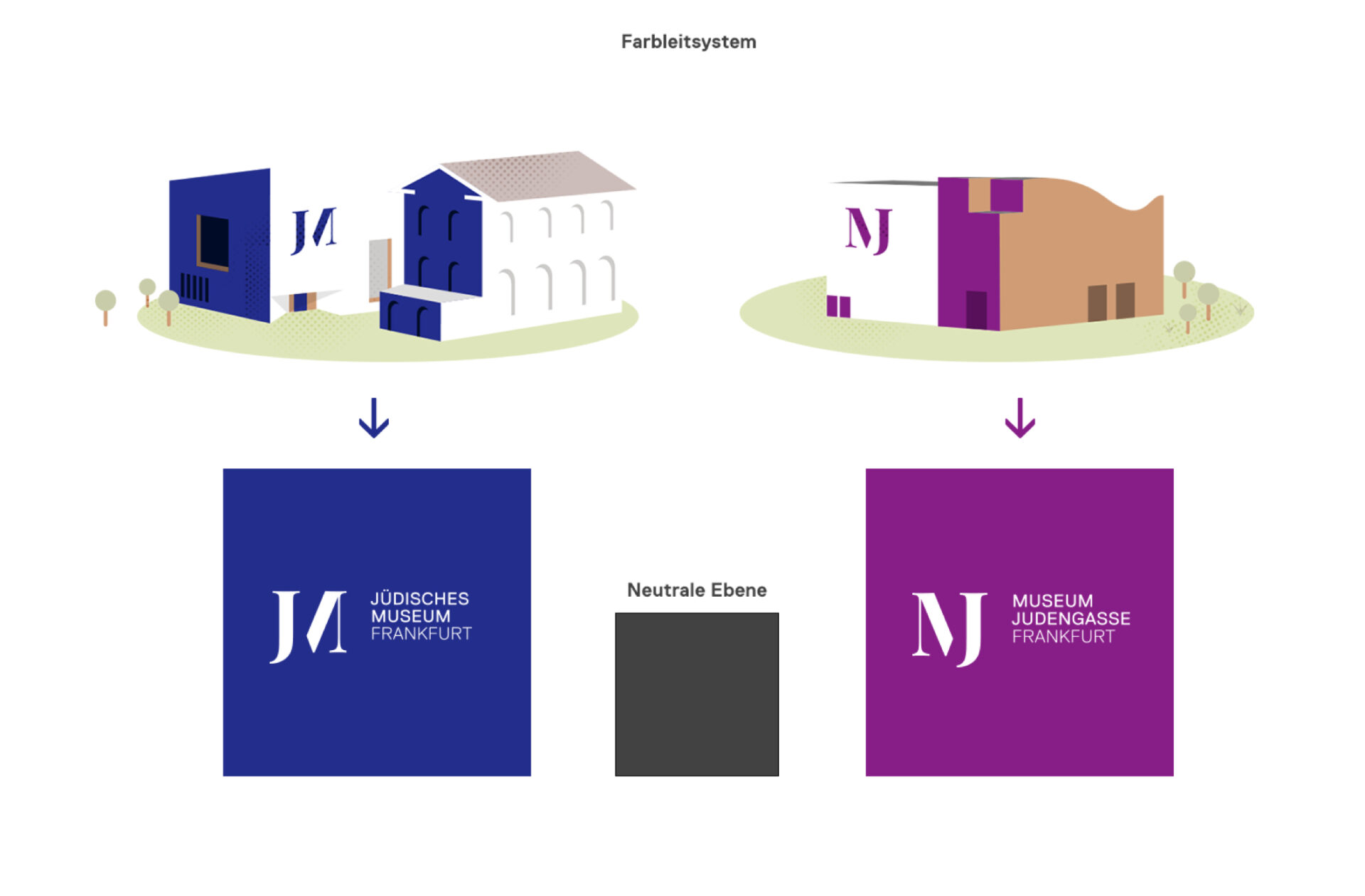
Unsere gestalterische Lösung zur besseren Visualisierung der zwei Standorte: ein Farbleitsystem, das alle Inhalte dem jeweiligen Haus zuordnet und den Besucher:innen jederzeit zeigt, wo sie sich befinden. Dafür übertrugen wir das Farbkonzept der CI ins Web und ordneten den Häusern Jüdisches Museum und Museum Judengasse jeweils eine Farbe zu. Neutrale Inhalte und der Blog des Museums werden entsprechend durch zwei weitere Farben kenntlich gemacht. Diese Logik übertrugen wir für alle Inhalte der Website. Folglich sind alle Module einer Farbe zugeordnet und somit Teil des übergreifenden Farbleitsystems.

Mehr Raum für Inhalte
Bei der Strukturierung der Inhalte vereinfachten wir den Aufbau der vorhandenen Sitemap – und setzen auf bessere Vernetzung sowie weniger Über- und Unterordnung. So schaffen wir eine flache Informationshierarchie, die kombiniert mit modernen Webtechnologien eine gewisse Leichtigkeit vermittelt und für Barrierefreiheit sowie optimale Ladezeiten sorgt. Alle Module auf der Seite sind in sich standardisiert und mit kleinen Micro-Animationen ausgestattet. In ihrer Kombination entsteht viel Freiheit für die zukünftige Präsentation der Museumsarbeit.
Im Baukasten der Technik
Als eine technische Vorgabe sah unser Briefing die Umsetzung der Website im Open-Source-CMS Typo3 vor. Deshalb blieben wir trotz der technischen Komplexität des Auftritts dem klassischen Back-End treu – eine große Herausforderung bei der Vielzahl an Events, Ausstellungen und Bildungsmaterialien! Also legten wir alle Inhalte als Datensätze an, die sich von Seiten, die diese Inhalte nur ausspielen, unterscheiden. So schufen wir einen Baukasten aus vielen verschiedenen Modulen, der die Umsetzung in Typo3 sowie die intuitive Pflege der Inhalte für Redakteur:innen ermöglicht.
Das Ergebnis
Die neue Webseite des JMFFM übernimmt im Rahmen des digitalen Umbaus gleich mehrere Aufgaben: Sie adaptiert und erweitert das neue Corporate Design und gibt beiden Häusern eine digitale Heimat. Sie präsentiert das Wissen und die Vermittlungsangebote des Museums und liefert die Infrastruktur zur Kommunikation, inklusive Vernetzung der Social-Media-Kanäle. Das Farbleitsystem ordnet alle Inhalte eindeutig einem Standort zu und bietet jederzeit eine klare Orientierung für alle Nutzer:innen.
- 3 Images
Fazit unseres Umbaus:
Webdesign und Usability, die sich sehen lassen können – dafür wurden das Jüdische Museum Frankfurt und wir sogar mit Silber in der Kategorie „Website“ beim Annual Multimedia Awards 2018 ausgezeichnet.
More cases: