Von der grünen Wiese zur interaktiven Marke
Wie wir das Berliner "Haus der Zukünfte" ins "digitale Futurium" übersetzen
Als Mischung aus Museum, Makerspace und Veranstaltungszentrum bietet das Berliner Futurium eine ganze Menge Aktivität zu einem schwer greifbaren Thema: Zukunft. Bezeichnend für unser digitales Futurium (die Bezeichnung "Website" war hier von Anfang an nicht weitreichend genug), das auf Basis eines statischen Styleguides und einem beeindruckenden, aber noch leeren Gebäude entwickelt wurde. Auf der grünen Wiese entstand dabei nicht nur eine lückenlose Verbindung zwischen digitaler und analoger Ausstellung, sondern auch die mutige Weiterentwicklung zur verspielten, beweglichen und interaktiven digitalen Marke.

Kick off: Zukunft verstehen
Im Berliner Ausstellungs- und Veranstaltungshaus sollte sich alles um entfernte Utopien, denkbare Szenarien und das, was vielleicht schon morgen wichtig wird, drehen. Die Webseite sollte das widerspiegeln und die Zukunftsszenarien für alle digital zugänglich machen. Aber was ist das eigentlich – Zukunft?
Zukunft greifbar, zugänglich für alle, zu jeder Zeit
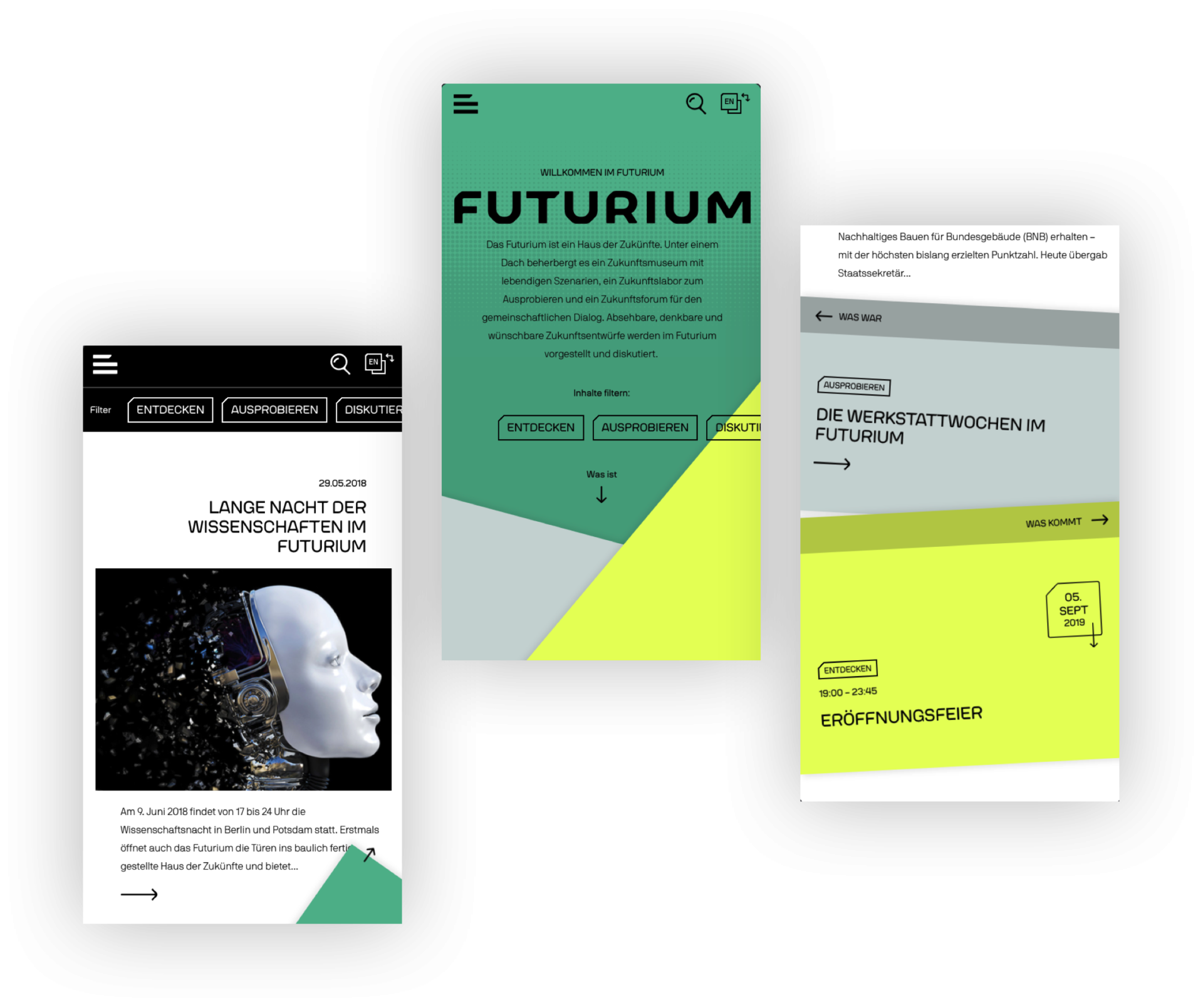
In User:innen-Interviews stellte sich schnell heraus: „Zukunft kann man nur begreifen, wenn man Vergangenheit und Gegenwart kennt“. Getreu dieser neuen Leitidee entwickeln wir den dreiteiligen Aufbau der Website in "Was ist", "Was war" und "Was kommt", durch das jedes neu eingepflegte Content Piece einmal wandern durfte. So kann die Veranstaltung von morgen heute schon real sein, aber einige Tage darauf der Vergangenheit angehören und in ein sichtbare Sammlung vergangener Veranstaltungen wandern, ohne schon gewesene Inhalte verwerfen zu müssen.
»
Wenn man auf unsere Seite kommt, sollte der erste Gedanke sein: Ach, stimmt – so kann man das ja auch machen!
Weiterentwicklung mit dem übergeordneten Ziel vor Augen
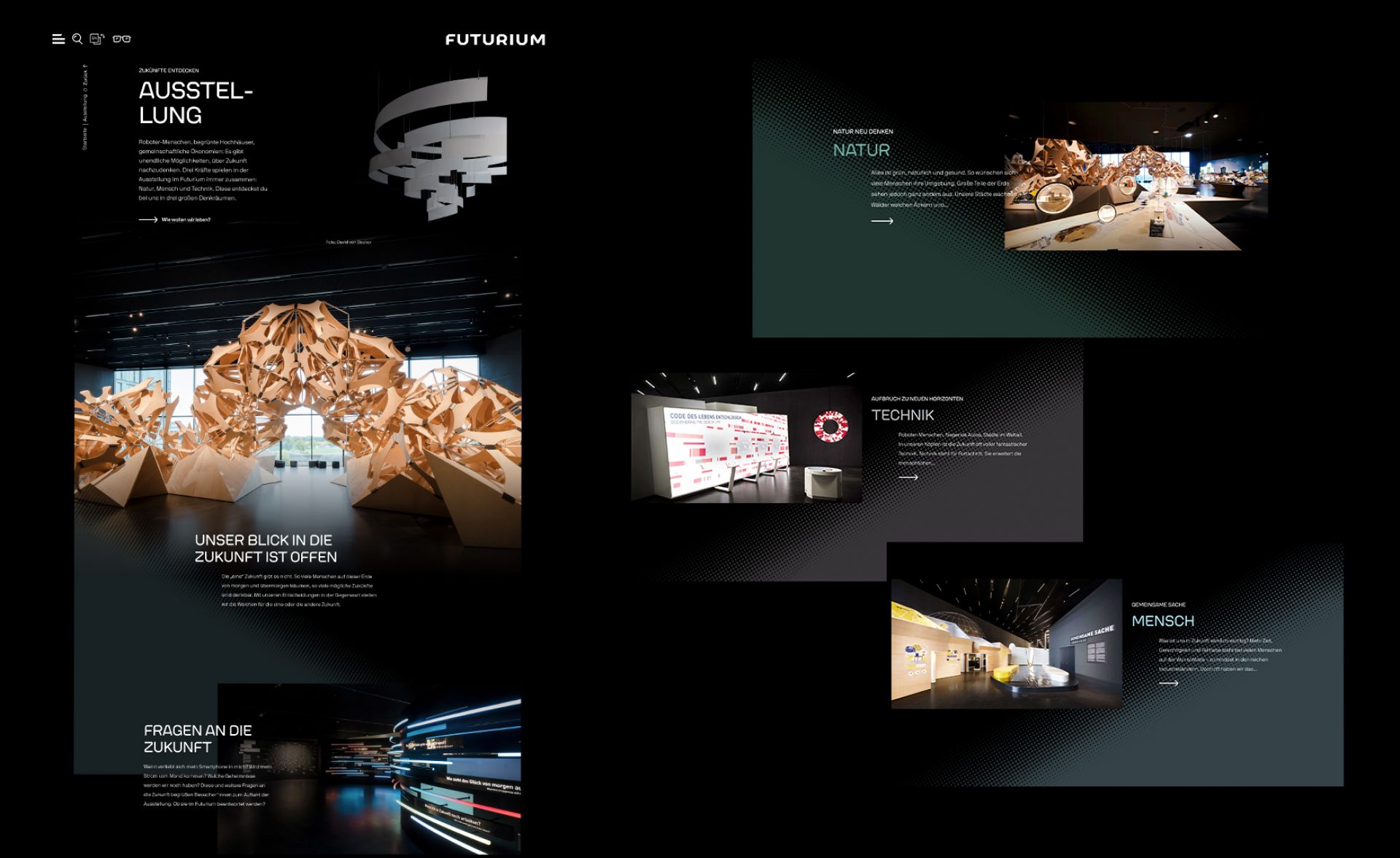
In laufenden und künftigen Ausbaustufen rücken physisches und digitales Futurium immer mehr zusammen. Es können sich vor Ort mittels Token-Armband Ausstellungsstücke gemerkt und auf einer eigenen Ausstellungsseite der Webseite im Nachgang gesammelt betrachtet werden. Die Ausstellungsseite als pompöse Landingpage wurde nach und nach mit weiteren Features erweitert. So kann mit einem Lageplan digital durch's Futurium navigiert werden. Das Erlebte wird auf dem Weg zu den einzelnen Ausstellungsstücken textlich und visuell unterstrichen. Hier und da kann man auch über einen kleinen Schatz oder geheimes Wissen stolpern.


Die Wandlung der digitalen Marke
Am Anfang stand vor allem viel Raum: Drei Quadratkilometer leere Ausstellungsfläche in einem angeschrägten, bepunkteten Gebäude, das bereits ohne Inhalt einen Red Dot gewonnen hatte, legten die Messlatte für die Digital-Variante hoch. Im engen Austausch entwickelten Design und UX ausgefallene Interaktionselemente und trieben das Designmanual an die Grenzen. Die Basis wurde die massive schwarze Architektur mit dem schrägen Dach, das sich in vielen Elementen wiederfand. Content sollte genug Raum auf weißem Grund geboten werden. Futurium relevante Inhalte wurden mit Punkten versehen. Doch Zukunft kann nicht nur schwarz oder weiß sein – Zukunft soll Mut machen und immer anders aussehen. Also warum nicht Farbtrios entwickeln, die sich täglich ändern und ausgewählte Contentmodule beeinflussen?
- 5 Images
Technisch wurde die Website im Craft CMS umgesetzt. Hier erfährst du mehr über unseren Einsatz von Craft CMS bei Fork.
More cases: